

小程序-拼团活动前端页面案例分析
2019-10-24

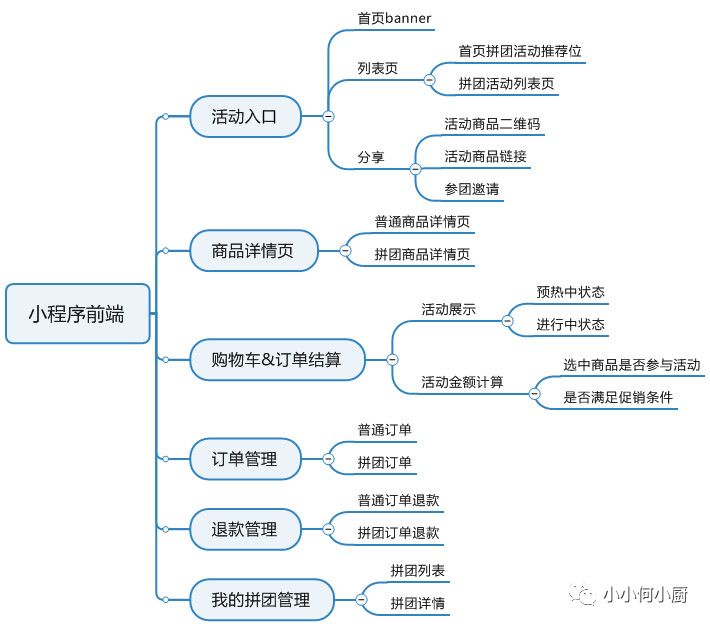
我们发起一个拼团活动,通常需要以下几支功能去支撑拼团活动的运行:活动入口、商品详情页的展示和交互、购物车和订单展示及结算层面、订单管理、退款管理、以及我的拼团管理。

一、活动入口

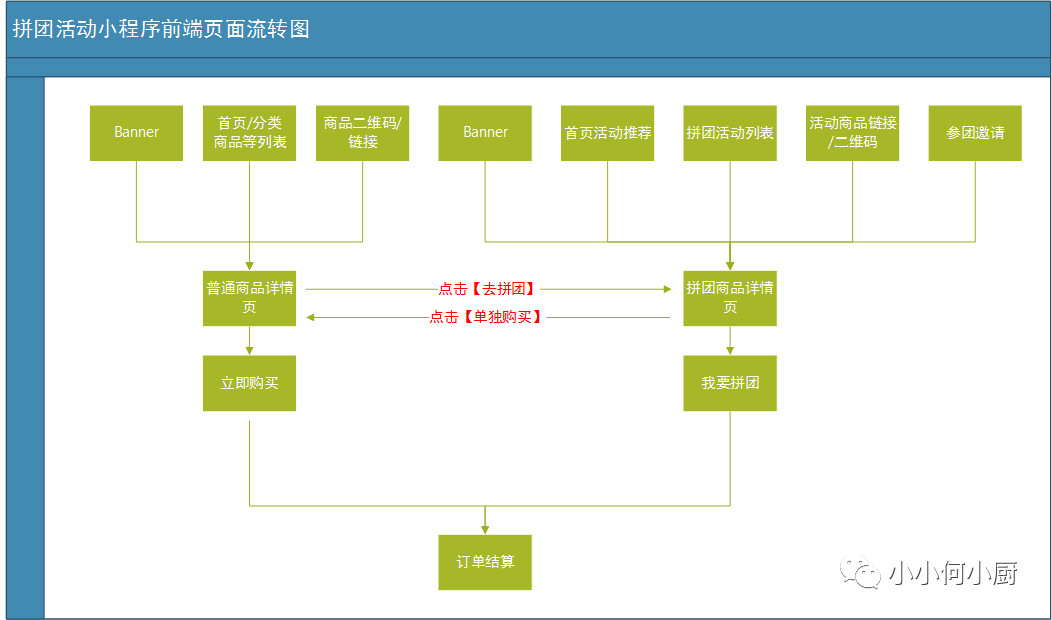
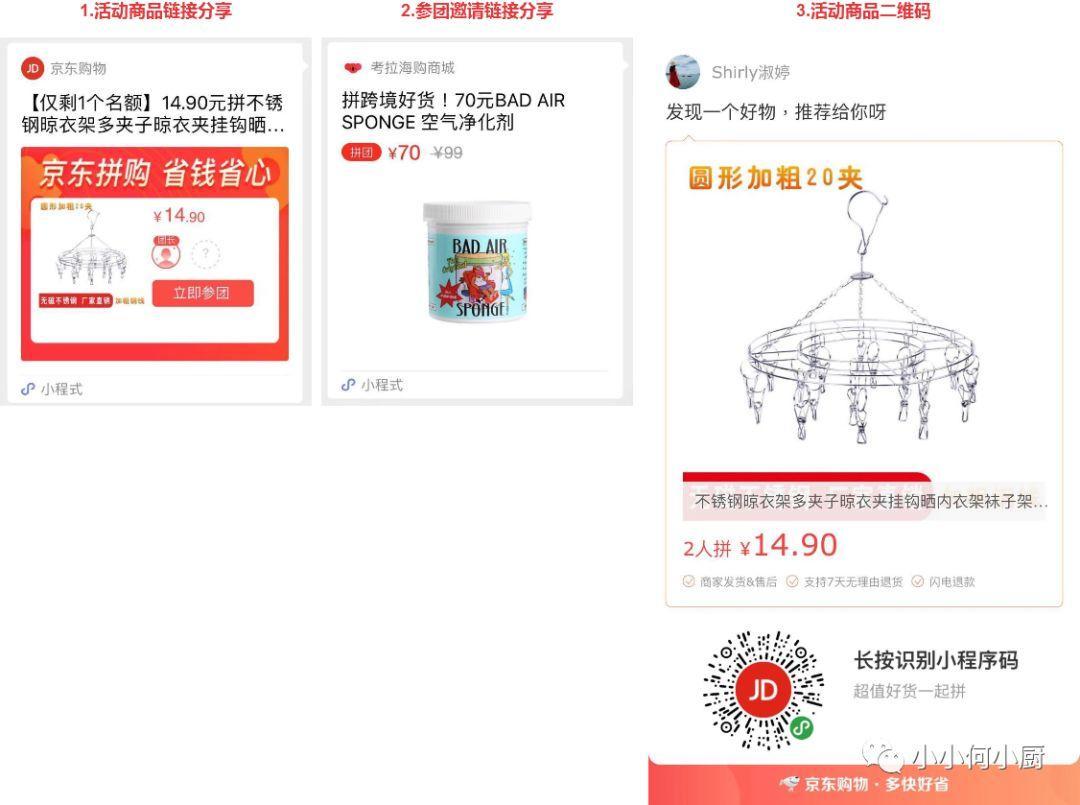
活动入口除了从首页列表进入,还可以通过分享商品链接,商品二维码以及朋友的参团邀请进入(这个上一篇文章《营销工具之拼团活动如何设计》中忽略了,在此补充一下)。
1. banner广告位指定跳转活动商品。
2. 通过列表页进入:首页推荐活动列表以及拼团活动列表。

3. 通过分享进入:朋友分享的活动商品链接,活动商品二维码,以及参团邀请等。

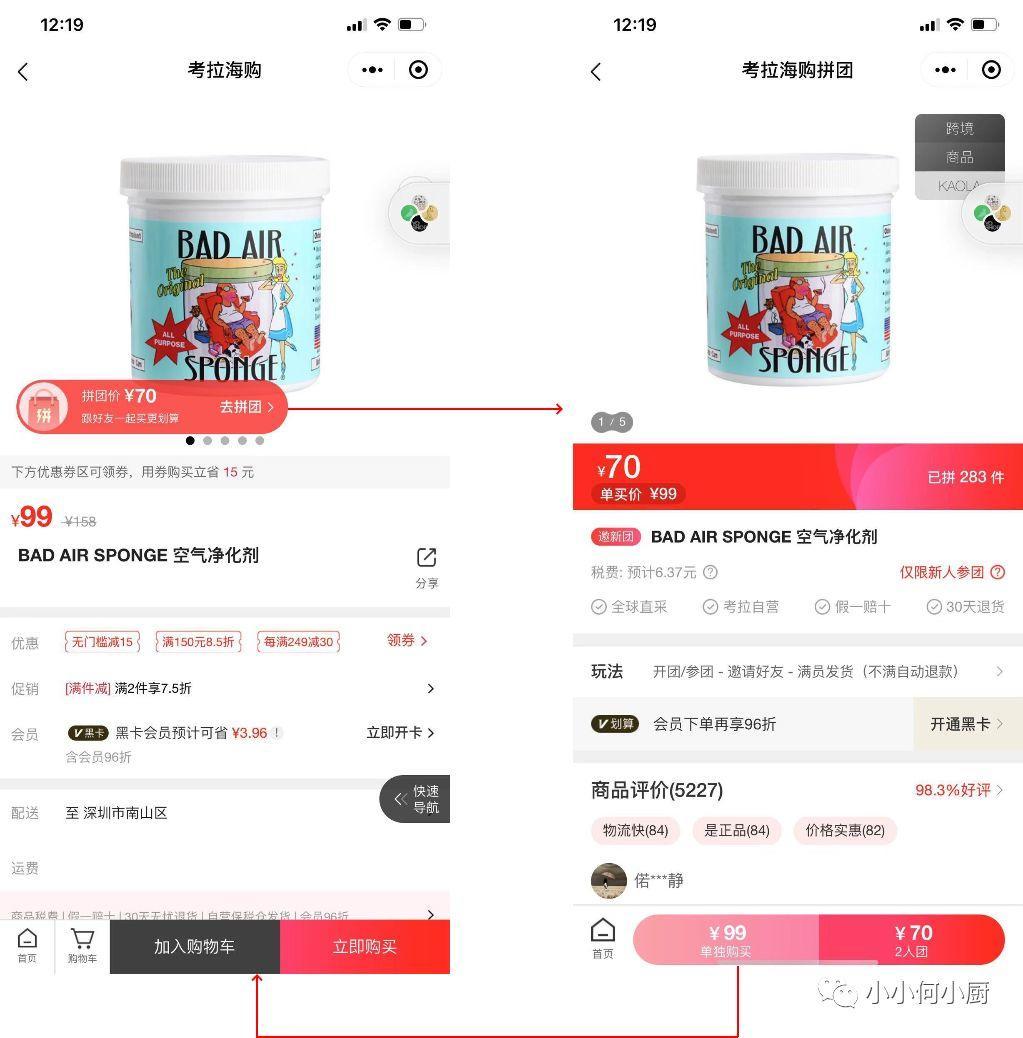
二、商品详情页的展示和交互
同一个商品的拼团活动商品详情页和普通购买详情页是分开的2个页面,即:拼团商品详情页,仅展示参与活动的SKU;普通商品详情页,展示此商品的全部SKU。
什么意思呢?
假设SPU1下面有4个规格,分别是:SKU1、SKU2、SKU3、SKU4,其中SKU3、SKU4参与了拼团活动。
那么在那么在普通商品详情页,能选择4个规格:SKU1、SKU2、SKU3、SKU4。
在活动预热或者进行中状态时,有对应的拼团活动的提示,点击【去拼团】跳转SPU1对应的拼团商品详情页,此页面仅能选择2个活动的SKU:SKU3、SKU4。
其中拼团商品详情页,不管已选哪个SKU,点击【单独购买】,均跳转普通商品详情页,且定位到上一页面选中的SKU,走普通商品购买流程。

三、购物车和订单展示及结算层面
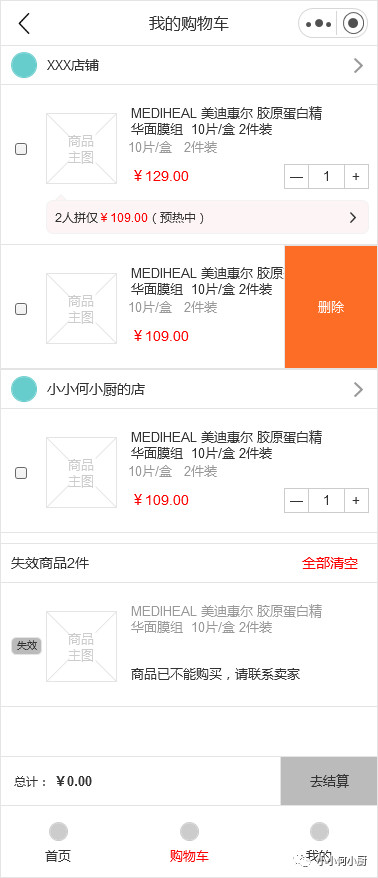
1. 购物车活动商品展示的场景有以下2个
①无活动时,SKU已加入购物车的情况;活动
②活动预热或者活动进行中时,在普通商品详情页加入购物车的情况;
当购物车中的商品有参与拼团活动时,在活动预热或者进行中状态时,购物车会对应出现活动信息,支持点击跳转拼团活动详情页。
2. 结算页面取值
①购物车选中商品,不管是选单个商品还是多个商品,点击进入结算页面时,是以单买价(即商品正常销售价)下单。
②只有通过拼团商品详情页【我要开团】或者参团邀请【我要参团】入口,才支持以拼团价下单,也相当于参与拼团活动都是单个SKU下单。

四、订单管理
1. 订单类型标记
拼团订单、普通订单2种。
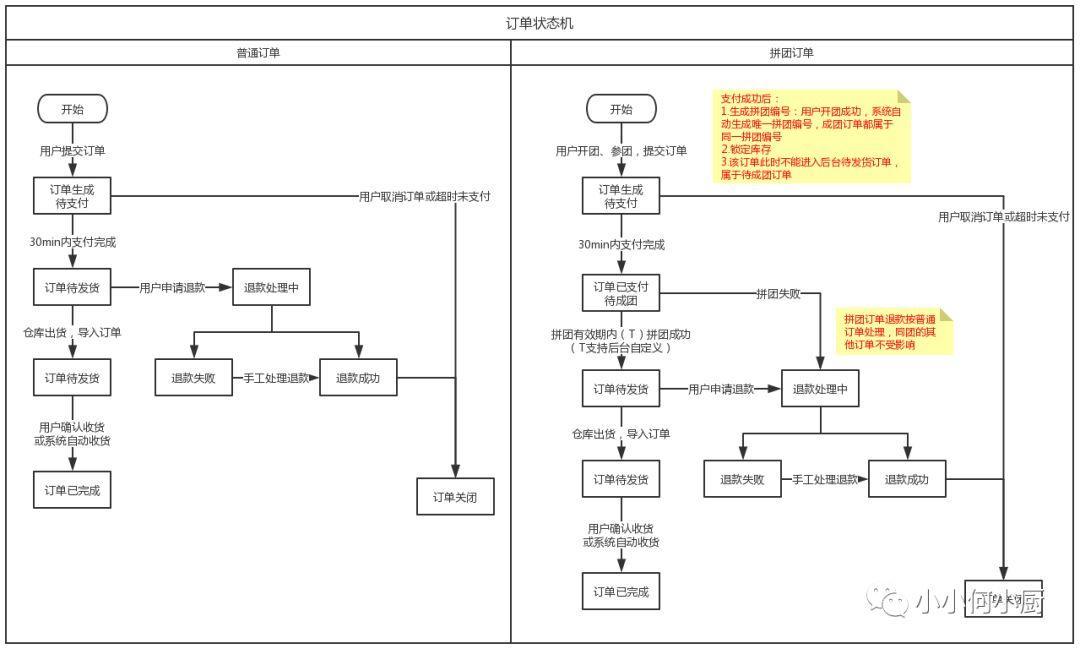
2. 订单状态
普通订单流:待支付–待发货–待收货–已完成–已关闭
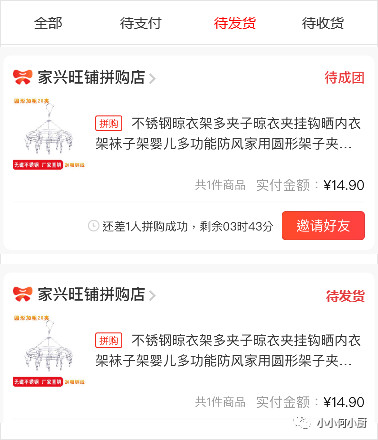
拼团订单流:待支付–待成团–待发货–待收货–已完成–已关闭

小程序端待成团订单同样放在待发货状态里,支持客户邀请好友,处理方式如下:

五、退款管理
拼团的退款单生成的2种场景(前提条件:已支付待成团状态时,不支持发起退款):
1. 拼团成功,用户主动申请退款的情况
拼团成功待发货状态时,支持用户在订单详情页申请退款,申请后,仅退此订单,同团的其他订单不受影响。
2. 拼团失败,系统自动触发退款的情况

六、我的拼团管理
用户发起拼团,下单支付成功后,即开团成功,或者用户参团,下单支付成功后,即参团成功。开团或参团成功后,【我的拼团】会新增一条拼团记录,用来跟踪此拼团活动的拼团状态。
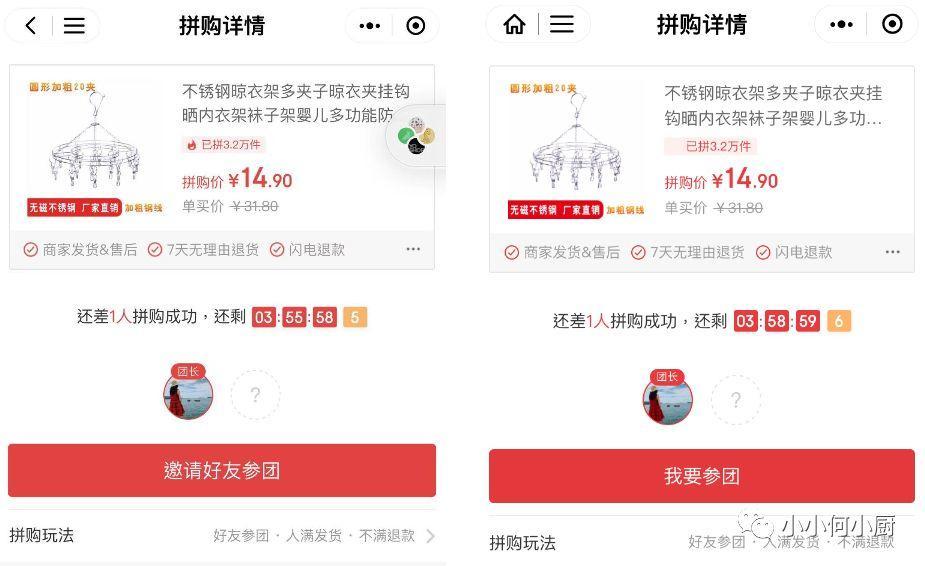
拼团状态有3个:拼团中,拼团成功,拼团失败,如下图所示:

1. 拼团中状态页面分2种场景处理
①自己发起的团,支持用户邀请好友参团
②点击别人的团,支持用户参团

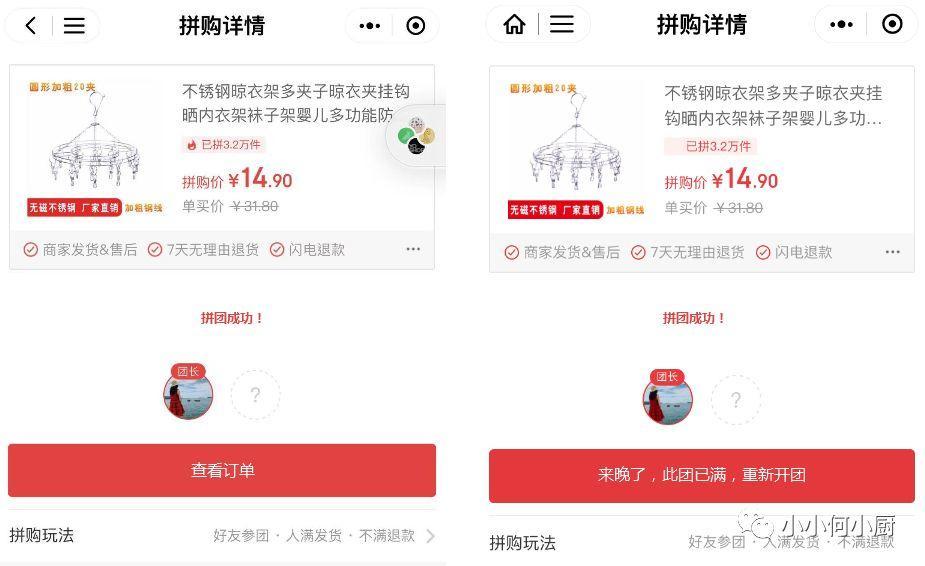
2. 拼团成功状态页面分2种场景处理
①用户已参与该团,且该团已拼团成功时;
②用户未参与该团,但该团已拼团成功时;

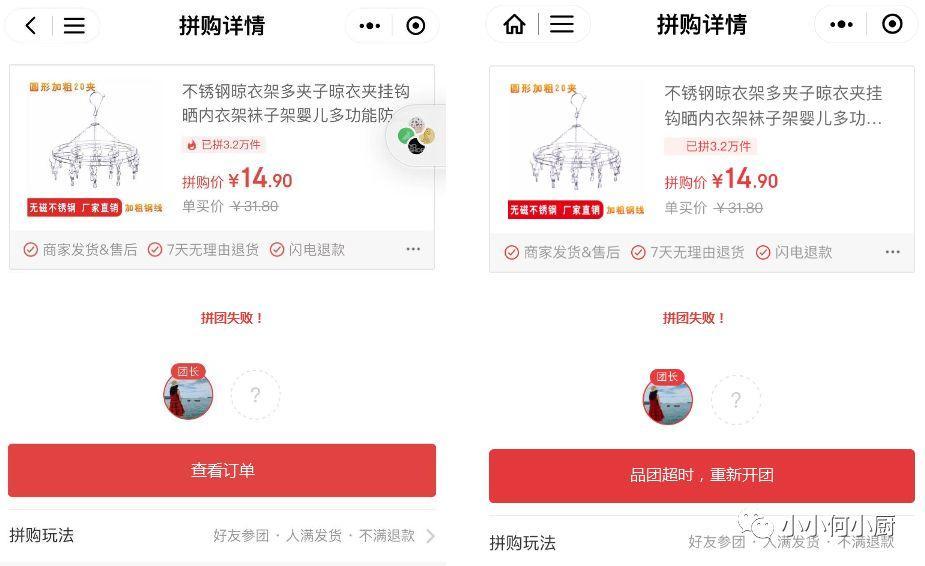
3. 拼团成功状态页面分2种场景处理
①用户已参与该团,且该团拼团失败时;
②用户未参与该团,但该团拼团失败时;

访问手机端更方便

友情链接:
小程序开发

